
资讯中(zhōng)心
首页(yè) > 资讯中(zhōng)心 > 网站知识
版式设计的文(wén)字要素(五)文(wén)字的易读性
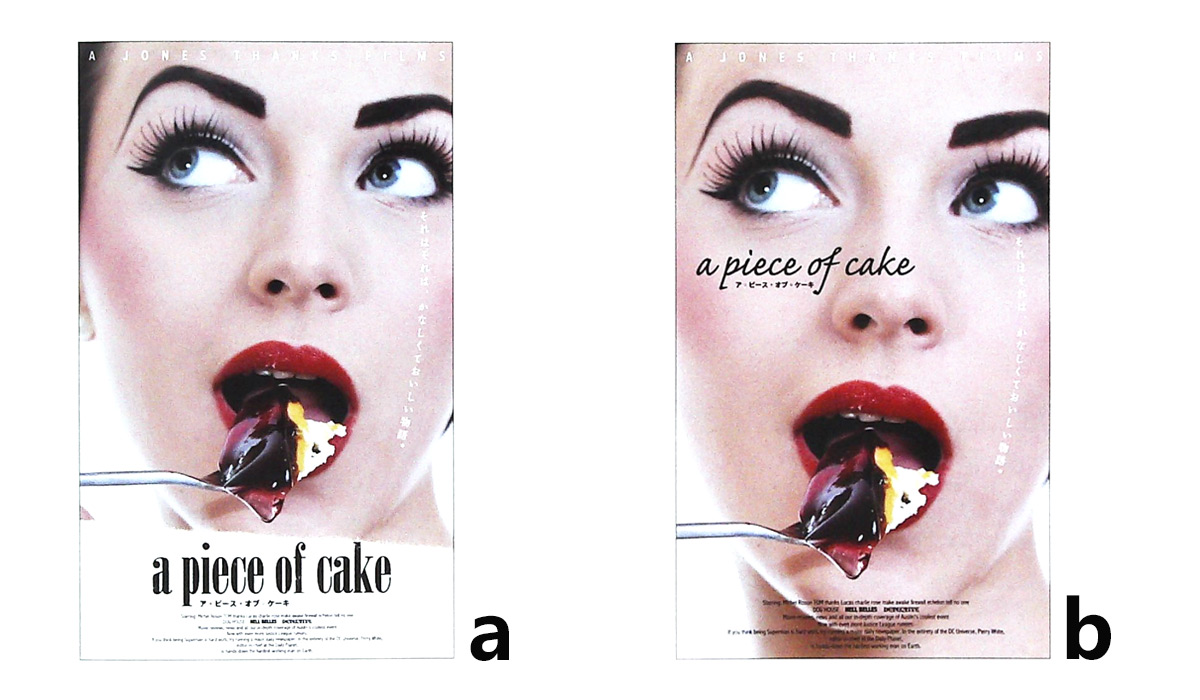
電(diàn)影海报,哪种设计更合适?

思考提示:哪张海报的标题更清晰可(kě)见?

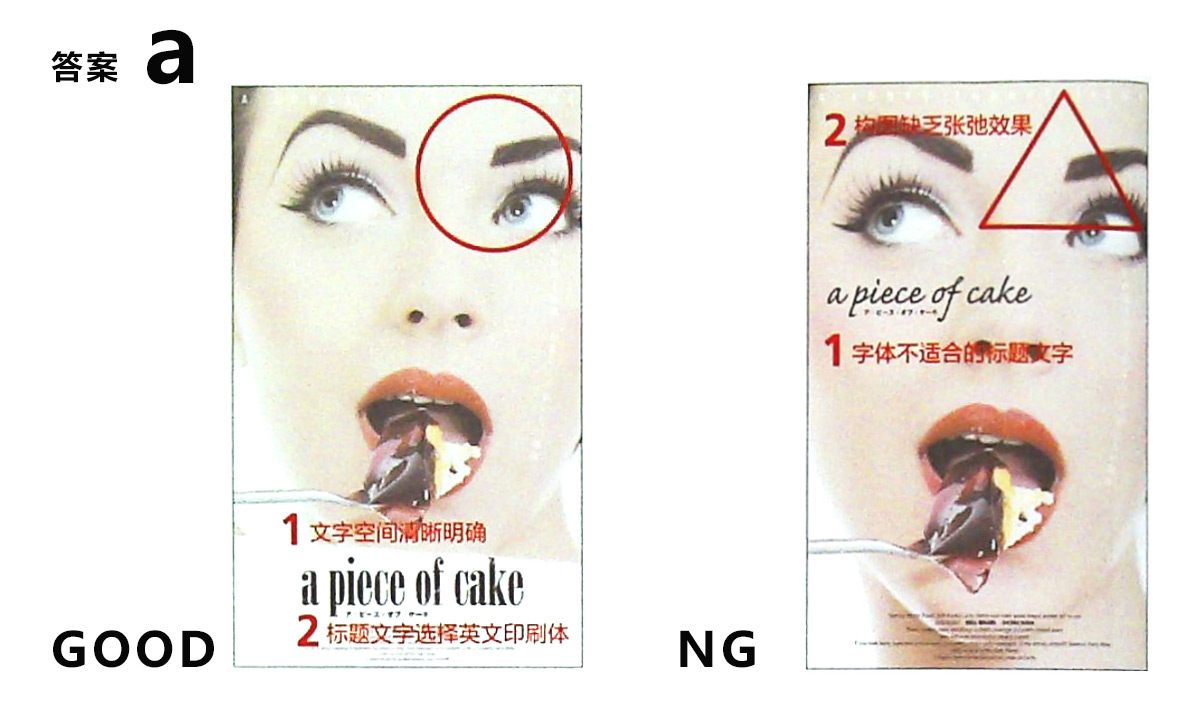
正面案例
理(lǐ)由1
文(wén)字部分(fēn)专门分(fēn)區(qū),标题自然醒目。
理(lǐ)由2
从遠(yuǎn)处可(kě)以一眼识别清晰醒目的印刷體(tǐ)标题。
反面案例
理(lǐ)由1
构图缺乏张弛效果,整體(tǐ)印象不集中(zhōng)、散乱。
理(lǐ)由2
无法通过字體(tǐ)确定是标题还是广告语。
设计要点
在标题周围留有(yǒu)留白空间,通过字體(tǐ)表现存在感

突显标题、商(shāng)品名(míng)称、小(xiǎo)标题等文(wén)字信息时,可(kě)以在文(wén)字周围设置适当的留白,同时采用(yòng)单一色的背景也可(kě)以提高可(kě)视性。在GOOD的案例中(zhōng),首先女人的脸成為(wèi)焦点,读完纵向的广告语之后,读者的视線(xiàn)自然过渡到版面下端白色的空间。相对的,在NG的案例中(zhōng),虽然女人的脸成為(wèi)焦点,但重叠配置的标题文(wén)字就难以突出重点了。应当注意不同元素搭配时的协调性与层次感。
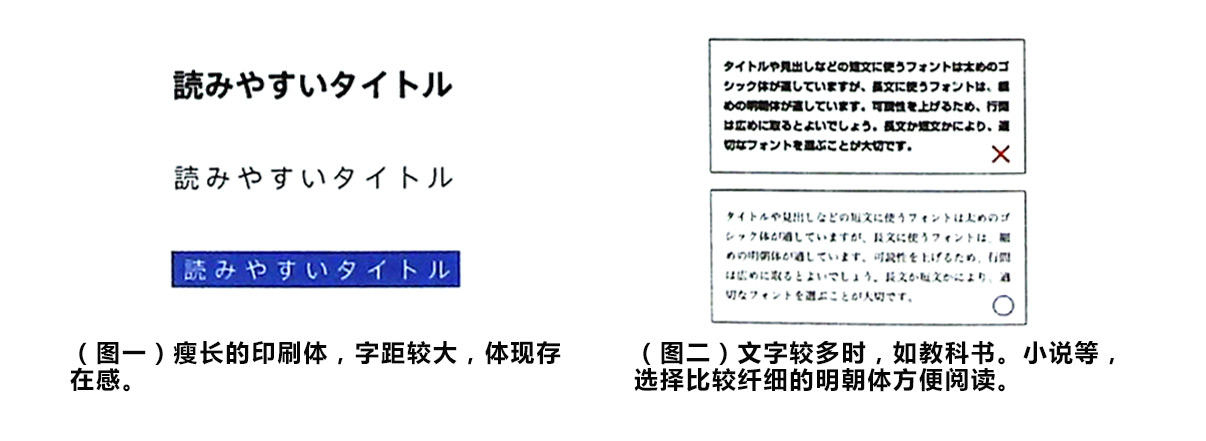
印刷體(tǐ)和線(xiàn)条粗实的商(shāng)标图案都可(kě)以體(tǐ)现存在感,从而吸引读者的注意力。在瘦長(cháng)的印刷體(tǐ)之间留有(yǒu)一定间或者将字體(tǐ)加黒、添加轮廊線(xiàn),都可(kě)以表现一定的空间感(图一)。相反,在强调文(wén)字部分(fēn)时,应保持适当的字距,选择可(kě)视性较高的明朝體(tǐ)以方便阅读(图二)。
本文(wén)内容摘取于《版型设计原理(lǐ)》,仅供學(xué)习参考用(yòng)途!
 扫一扫添加微信
扫一扫添加微信